Here is my latest widget for Blogger/ Blogspot; I am going to call it  Statistics Widget for Blogger. I have noticed a few sites displaying blog statistics like, total number of posts, total number of comments, total words in posts, total words in comments and similar data on their sidebar. I thought of coming out with a similar widget for Blogger.
Statistics Widget for Blogger. I have noticed a few sites displaying blog statistics like, total number of posts, total number of comments, total words in posts, total words in comments and similar data on their sidebar. I thought of coming out with a similar widget for Blogger.
What is Statistics Widget for Blogger?
Statistics Widget for Blogger will display the total number of posts and total number of comments on your blog. As of now, I have included only these two data for display. I do not see any value in displaying the total words in posts and total words in comments. I find them meaningless. If you are interested to display the total number of posts and total number of comments on your blog, please follow the instructions below.
 Statistics Widget for Blogger. I have noticed a few sites displaying blog statistics like, total number of posts, total number of comments, total words in posts, total words in comments and similar data on their sidebar. I thought of coming out with a similar widget for Blogger.
Statistics Widget for Blogger. I have noticed a few sites displaying blog statistics like, total number of posts, total number of comments, total words in posts, total words in comments and similar data on their sidebar. I thought of coming out with a similar widget for Blogger. What is Statistics Widget for Blogger?
Statistics Widget for Blogger will display the total number of posts and total number of comments on your blog. As of now, I have included only these two data for display. I do not see any value in displaying the total words in posts and total words in comments. I find them meaningless. If you are interested to display the total number of posts and total number of comments on your blog, please follow the instructions below.
Instructions to install Statistics Widget for Blogger
-
Log in to your Blogger account
-
On your Blogger Dashboard, click on the "Layout" link

-
This will take you to the "Page Elements" tab. Decide where you want to insert the statistics widget and click on the "Add a Gadget" link accordingly.

-
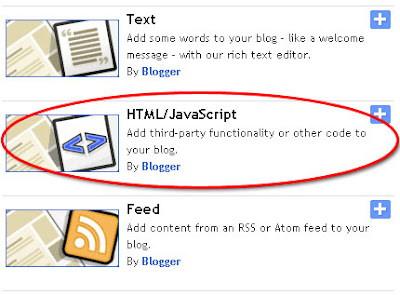
Scroll down the list and find "HTML/ Javascript" and click on the "+" button

-
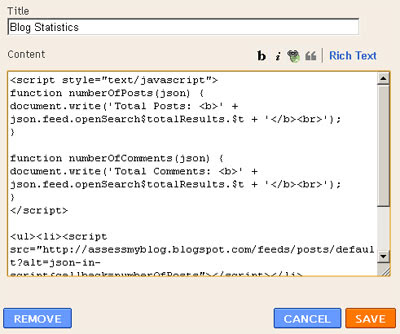
This will open the "Configure HTML/ Javascript" window. In the title section, please type "Blog Statistics" or "Blog Information" or "Blog Data" or any other title as you may wish
-
In the content section, please copy & paste the following code:
| <script style="text/javascript"> function numberOfPosts(json) { document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>'); } function numberOfComments(json) { document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>'); } </script> <ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li> <li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul> <span style="font-size:75%;"><a href="http://assessmyblog.blogspot.com/" target="_blank">Widgets for Blogger</a></span> |
-
Remember to replace the text in bold "yourblog" with your blog address. Take note to replace it in two locations.
-
Your window should look like the image below.

-
I have a link back to my blog at the bottom. You are free to remove the credit, if you don't like it
-
Click on "Save" button at the bottom right hand corner
That's it. You have created a widget to display the number of posts and number of comments on your blog.






0 comments:
Post a Comment