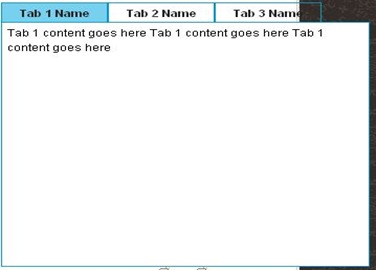
I have been asked by one of my friend (abg din lorry) of how do I make the friend's list in Minah Kiwi's blog. So today I decided to make a tutorial regarding simple tabbed view. This tabbed view is simple because we do not have to edit blog html template.
All you have to do is copy the script below then add to your page elements (Add HTML)
1. Sign in your blog
2. Klick Layout
3. Klick Page Element
4. Klick Add A New HTML Gadget
5. Simply Copy and Paste Below's Script into NewHTML Gadget
6. Edit according to your blog
7. Save
1. Sign in your blog
2. Klick Layout
3. Klick Page Element
4. Klick Add A New HTML Gadget
5. Simply Copy and Paste Below's Script into NewHTML Gadget
6. Edit according to your blog
7. Save
| <style type="text/css"> div.TabTampil div.TTs {height: 24px; overflow: hidden; } div.TabTampil div.TTs a:hover, div.TabTampil div.TTs a.Active { background-color: #77d0ee; } div.TabTampil div.Halamans { clear: both; border: 1px solid #0199cb; overflow: hidden; background-color: #ffffff;} div.TabTampil div.Halamans div.Halaman { height: 100%; padding: 0px; overflow: hidden; } div.TabTampil div.Halamans div.Halaman div.Alas { padding: 3px 5px; } div.TabTampil div.TTs a { border-left:1px solid #0199cb; border-right:1px solid #0199cb; border-top:1px solid #0199cb; border-bottom:0px solid #0199cb; float: left; display: block; width: 100px; text-align: center; height: 24px; padding-top: 3px; vertical-align: middle; text-decoration: none; font-family: "Arial", Serif; font-size: 12px; font-weight: 900; color: #222} </style> <form action="tabtampil.html" method="get"> <div id="TabTampil" class="TabTampil"> <div style="width: 370px;" class="TTs"> <a>Tab 1 Name</a> <a>Tab 2 Name</a> <a>Tab 3 Name</a></div> <div style="width: 350px; height: 300px;" class="Halamans"> <div class="Halaman"> <div class="Alas"> Tab 1 content goes here Tab 1 content goes here Tab 1 content goes here </div> </div> <div class="Halaman"> <div class="Alas"> Your tab 2 content goes here Your tab 2 content goes here Your tab 2 content goes here </div> </div> <div class="Halaman"> <div class="Alas"> Tab 3 content goes here Tab 3 content goes here Tab 3 content goes here </div> </div> </div> </div></form> <script style="text/javascript" src="http://meichelina.googlepages.com/newscriptab.js"></script> <script type="text/javascript">tabtampil_inisial('TabTampil');</script> |
IICOLORSIIIIIIII ---> Edit to change colors
IIIIIICOLORSIIII ---> Edit to change the content/text
IIIIIIIIICOLORSI ---> Edit Size according to your sidebar width and height
IIIIIICOLORSIIII ---> Edit to change the content/text
IIIIIIIIICOLORSI ---> Edit Size according to your sidebar width and height
Making accordion tab in blogger, multiple tabs in blogspot, blogger tricks how to save you page size by using tab viewer.







0 comments:
Post a Comment