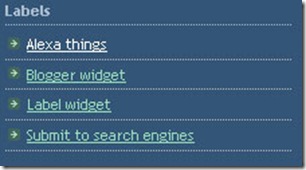
Do you like Label with the cool arrow image at front like this ;) . It's really cool, isn't it?
It's very easy to have one at the same :D. Just read steps below.
1. You must have your image url, if not you can create a googlepage account at push the image there. If you like this arrow image and ... here you are : http://www.blogblog.com/rounders3/icon_arrow_sm.gif
2. Now, log in to ur blog, choose "Layout" tab, choose "Edit Html", choose " Expand Widget Templates" (familiar steps ;) ).
3. Press Ctrl+F and find your Label widget's code (my keyword is "Label1" ^^).
What We found.
| <b:if |
finished:
| <b:if |
4. Rivise the snippet as the 'finished' area, remmember to replace 'IMAGE URL' by your image URL.
Save your template and enjoy.







0 comments:
Post a Comment